SB ADMIN PBKK B
Nama : Javier Nararya Aqsa S
NRP : 5025211245
Kelas : PBKK B
Pada tugas kali ini, saya mengerjakan sebuah tugas yang memadukan antara Code Igniter 4 dengan Boostrap. tugas tersebut adalah membuat SB Admin. SB Admin adalah sebuah template dashboard yang dibangun dengan menggunakan Bootstrap, yaitu framework front-end dari Twitter. Template ini menyediakan struktur siap pakai untuk panel administrasi web, lengkap dengan berbagai elemen UI seperti tabel responsif, grafik, formulir, dan navigasi Bootstrap. Desainnya sangat bersih, modern, dan responsif, memastikan kenyamanan akses dari berbagai perangkat. Template ini sudah dipecah-pecah sehingga load kode HTML dan CSS lebih efisien dan tentunya sudah menyesuaikan dengan konsep MVC.
Step-step nya sebagai berikut :
1. Persiapkan Proyek CodeIgniter 4
Pastikan Anda telah menginstal dan mengonfigurasi CodeIgniter 4 pada server atau lingkungan pengembangan lokal Anda.
2. Unduh dan Tanamkan SB Admin
Dapatkan versi terbaru SB Admin dari sumber resminya. Ekstrak file ZIP dan letakkan struktur direktorinya di dalam folder public proyek CodeIgniter Anda.
3. Buat View Parsial
Buat direktori baru di dalam folder app/Views dan namai folder tersebut partials. Di dalam folder ini, buat file header.php dan footer.php yang berisi bagian atas (header) dan bagian bawah (footer) dari tata letak SB Admin.
4. Gunakan View Parsial dalam Controller
Di dalam Controller Anda, gunakan $this->load->view() untuk menyematkan view parsial ke dalam tampilan utama.
5. Tingkatkan Keindahan dengan Dinamisasi
Manfaatkan variabel dan data dari model untuk membuat konten dinamis dalam tampilan parsial dan utama.
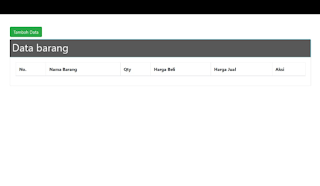
Berikut adalah tampilannya
Berikut adalah source code nya :




Komentar
Posting Komentar